My Experience with WordPress
I began my blogging journey 7 years ago on a free WordPress blog. Eventually, I transitioned to a self-hosted WordPress site.
WordPress is one of the most popular CMS platforms globally, powering over 40% of the web. As a non-coder, WordPress gave me the superpower to build websites. Over the years, I created many personal projects and business sites using WordPress.
The best part about WordPress is its community. Whenever you encounter an issue, a quick search usually provides a solution. WordPress is also incredibly versatile & scalable, allowing you to build blogs, e-commerce sites, and more with relative ease. The extensive plugin repository is like a superpower, enabling you to add various functionalities effortlessly. Whether you want to publish web stories, make learning cms or execute pSEO, WordPress makes it all easy.
After moving to a self-hosted WordPress, I became obsessed with speed optimization. You can probably relate if you’re a blogger with a WordPress site. Managing servers, DNS, caching, CDN setup, and page optimization is both challenging and a learning experience.
Here’s the stack I’ve been using over the years:
Hosting: Cloudways
Theme: GeneratePress by Tom Usborne (My favourite WP developer)
CDN: Cloudflare
Speed Optimization: Cloudflare APO
This stack was able handle 50,000 visitors per month, and at times experienced spikes of over 100,000 visitors per month, all for a cost of only $25 per month. There is no doubt that Wordpress is a powerful cms, and there are websites using Wordpress that receive millions of visitors.
What’s the Issue with WordPress?
WordPress is fantastic until the next security breach. Despite my best efforts, plugin updates and security issues are constant concerns. Plugins can bloat your site, and constant maintenance is irritating. You never know when a new update might break your site.
This has happened to me several times. On top of that, server management is a significant challenge for a non-techie. If you have a team, maintenance becomes easier, but it’s a constant struggle for personal projects.
I don’t want the hassle of server management anymore. Instead, I want to put effort into putting out content. While I still appreciate WordPress, I won’t be using it for my personal projects from now on.
Say Hi to Framer!
I have been exploring different blogging platforms for a long time to switch. I experimented with Ghost org and Webflow but found the experiences dissatisfying.
Ghost seemed too limiting and required coding skills to customize designs, while Webflow was a bit challenging for someone like me who is not a designer or developer, even though Webflow is a nocode platform, I found it a bit challenging to use. That's when I discovered - Framer
Initially, Framer was challenging, but after a week, I managed to design a simple webpage. There is a learning curve, but once you get the hang of it, Framer is straightforward and offers incredible out-of-the-box technology.
If you know Figma, then Framer will be a piece of cake for you; that's why designers love it.
One of the best things about Framer is that they use React to build sites, which offers several benefits:
Better Performance: React’s efficient rendering and state management ensure fast load times and quick responses.
Better User Experience: React’s component-based architecture provides a smooth, engaging experience for users.
Future-proof: React keeps your website fast, responsive, and adaptable to future needs.
Why Framer is Faster than WordPress?
WordPress, while powerful and versatile, but often struggles with performance issues due to its reliance on PHP and the use of multiple plugins. These plugins can bloat your site, increase load times, and require frequent updates and maintenance.
In contrast, Framer uses React to build sites, which allows for more efficient rendering and state management.

Image Credits: Framer
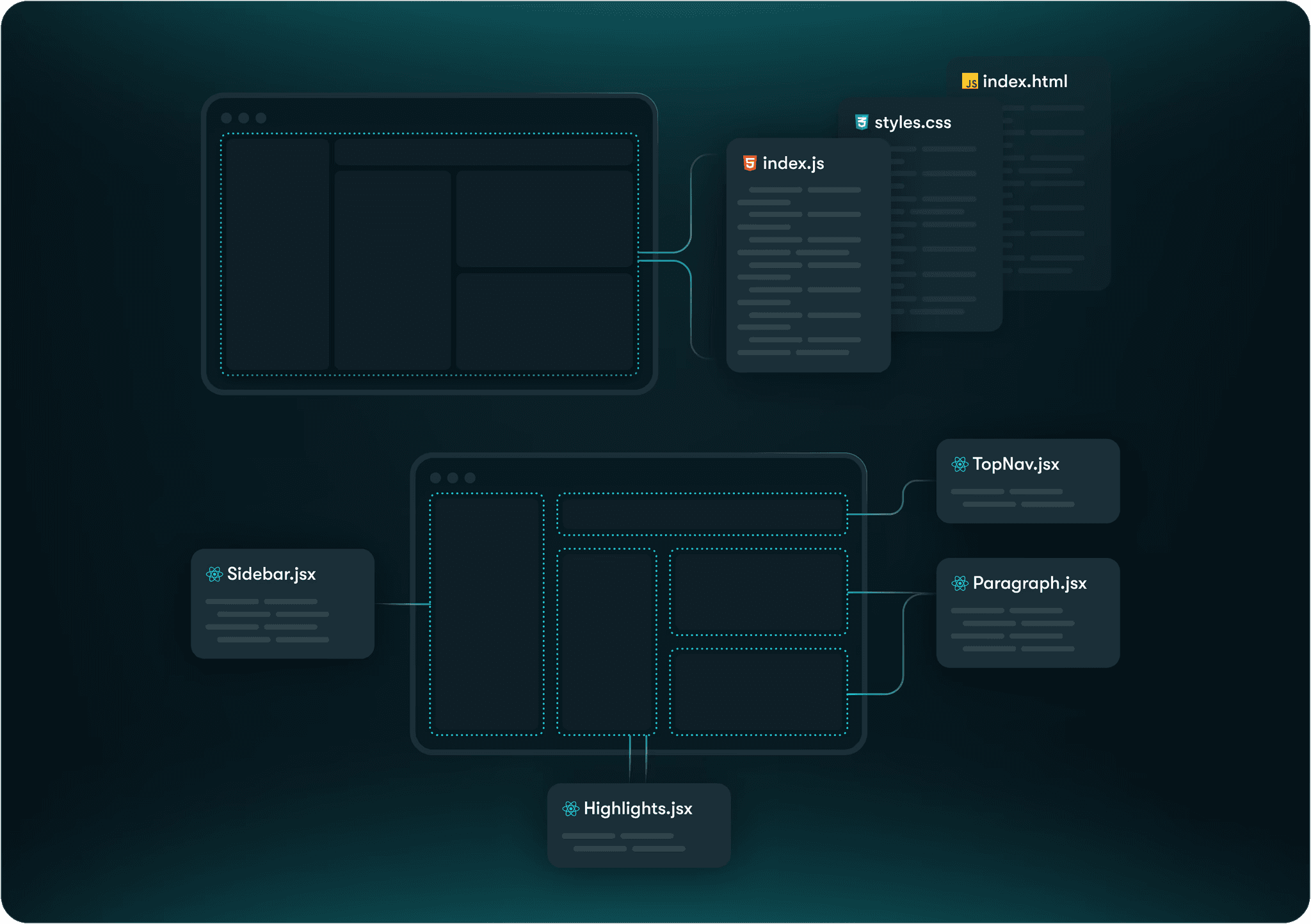
Component-Based Design
In traditional web development, developers often separate HTML, CSS, and JavaScript into different files. React changes this by using a component-based design. Components are reusable pieces of UI built with JavaScript that combine structure, styling, and functionality. They accept inputs (props) that modify their behavior and appearance, allowing developers to create complex interfaces from simple, reusable parts.
Framer leverages this component-based approach by offering a collection of pre-built React components made by the community. These ready-made components can be easily customized and integrated into your projects, speeding up development and ensuring a consistent, high-quality user experience without having to build everything from scratch.

Additionally, Framer’s hosting and infrastructure are optimized for speed and security, eliminating the need for server management and complex caching mechanisms typically required with WordPress and this is my favorite part about framer.
From my personal experience so far, I think Framer still needs some improvements in terms of SEO and marketing, but I’m happy to see how they are developing their product and prioritise feedback with community feedback. You can check out their progress and contribute here: Framer Community Requests.
It has been a month since I started learning and using Framer, and I have built this first website (my Portfolio) with it and I'm loving it; I am still learning and will share my progress and review on this blog.